


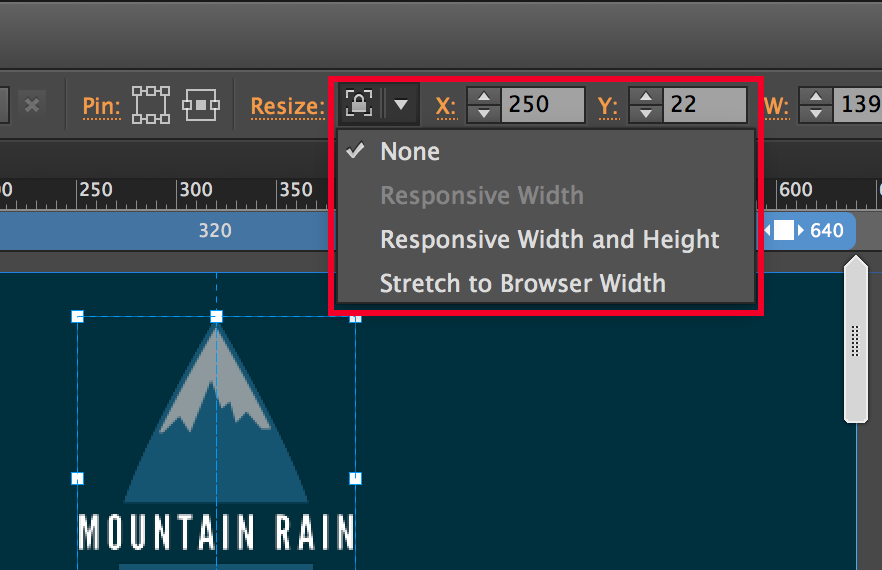
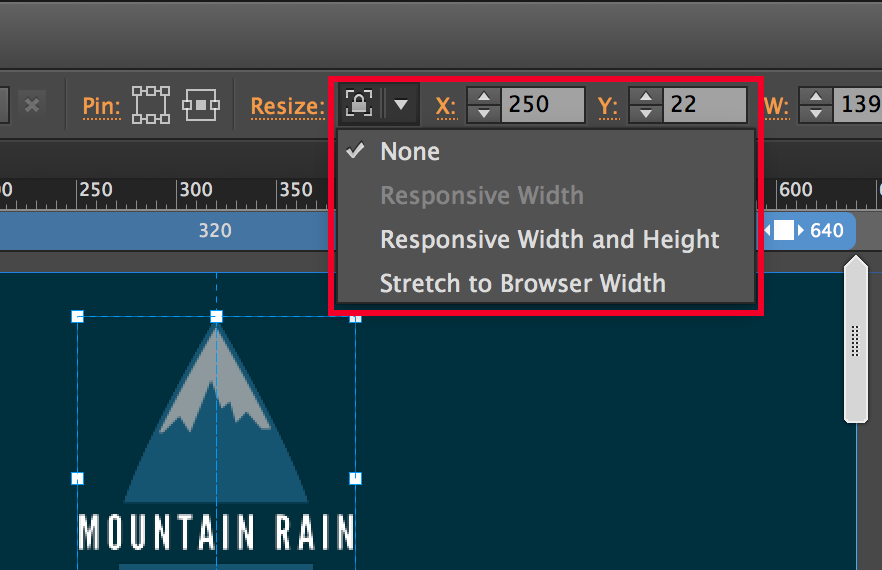
While we have already seen how to make a menu responsive by pinning it to the top/right corner of the screen and making it height and width responsive, we need to take some additional step to make it responsive on a mobile device using what is sometimes referred to as a “hamburger menu.” Make the image responsive (Select Responsive Width or Responsive Width and Height).Do one ore more of the following, when needed:.Scale the page and see if the images on the page need to be made responsive.To see this, click on the icon next to the Resize link at the top of the page and you will see that the image is checked to Responsive Width and Height whereas, an image in a frame will scale only HORIZONTALLY to show more of the image within the rectangle frame because it is a background image. It is important to note however, that image that is “placed” will come in responsive. NOTE: You don’t have the Position and Fitting options when you Place an image. Swap out content with new content or smaller/larger contentįor phones there are also some special considerations that you need to account for:įlexible images-instead of using the Place command to insert an image, create a rectangle and fill it with an image to make it more flexible and then select one of the options (e.g., Scale to Fill).Hide content (Right click and select Hide In Breakpoint or Hide in Other Breakpoints).Make content responsive (e.g., Responsive Width/Height).Stack content (e.g., 4 columns (desktop) to 2 columns (tablet) to 1 column (phone)).With the content area, you can do a host of things at the various breakpoints: To do this, we clicked on the Format text across Breakpoints tool or select CTRL+SHIFT+T.We want the copyright notice to be the same across ALL breakpoints. CHECK POINT: If you look at the other breakpoints by clicking on them, you may see that the copyright notices are at the original size and white.
 We double-clicked on the copyright notice and changed the font color to gray and the font size to 9. We already have a breakpoint at 760px that we set when we did the header. NOTE: In our case, as we scaled the page, the next design break (perhaps for a Tablet) occurs at 760px because the copyright's text is still too big. To start, for a desktop breakpoint (1280px) with the copyright on the left side of the footer, we set the text Resize to None so that the copyright notice does not collapse onto two lines when the page get smaller. For example, if you place a SINGLE line of text in the footer that is responsive, the text will wrap to two lines if the screen is resized. There are times when you don’t want the text to wrap in the footer. In the footer, you may want to go to the Master page and do the following to make it responsive. To resolve this problem at this breakpoint, we clicked on the menu and change it Resize to Responsive Width and then scale the actual width of the menu:. So we clicked on the color bar at the place where we want to set another breakpoint. NOTE: In our case, as we scaled the page, the next design break (perhaps for a Tablet) occurs at 760px because the menu and the logo are about to collide together. To start, for desktop breakpoint (1280px) with the menu on the right side of the header you may want to turn off resizing and pin it to the top/right. Have the background rectangle of the header pinned to the top/center of the page so that it does not scroll off the page. You may not want the logo to scale so pin it to the top/left and turn off resizing. In the header, you may want to go to the Master page and do the following to make content responsive: Typically, you want images to be set to responsive width and height whereas, text you can set to responsive width since text automatically wraps anyway which will cause the height to increase and be responsive. NOTE: The examples below are scenarios and may differ from what you have. add responsive features listed below as needed. set ADDITIONAL breakpoints for EACH page when the design "breaks". TIP: BEFORE MAKING ANY OF THE RESPONSIVE CHANGES, IT IS BEST TO SCALE THE PAGE TO SEE WHAT THE CURRENT STATUS IS FOR EACH CONTENT SO THAT YOU CAN SEE THE EFFECT BETTER.īefore making any responsive changes, you may need to: Moreover, you will need to PIN DOWN some content to prevent them from moving in certain areas of the page.
We double-clicked on the copyright notice and changed the font color to gray and the font size to 9. We already have a breakpoint at 760px that we set when we did the header. NOTE: In our case, as we scaled the page, the next design break (perhaps for a Tablet) occurs at 760px because the copyright's text is still too big. To start, for a desktop breakpoint (1280px) with the copyright on the left side of the footer, we set the text Resize to None so that the copyright notice does not collapse onto two lines when the page get smaller. For example, if you place a SINGLE line of text in the footer that is responsive, the text will wrap to two lines if the screen is resized. There are times when you don’t want the text to wrap in the footer. In the footer, you may want to go to the Master page and do the following to make it responsive. To resolve this problem at this breakpoint, we clicked on the menu and change it Resize to Responsive Width and then scale the actual width of the menu:. So we clicked on the color bar at the place where we want to set another breakpoint. NOTE: In our case, as we scaled the page, the next design break (perhaps for a Tablet) occurs at 760px because the menu and the logo are about to collide together. To start, for desktop breakpoint (1280px) with the menu on the right side of the header you may want to turn off resizing and pin it to the top/right. Have the background rectangle of the header pinned to the top/center of the page so that it does not scroll off the page. You may not want the logo to scale so pin it to the top/left and turn off resizing. In the header, you may want to go to the Master page and do the following to make content responsive: Typically, you want images to be set to responsive width and height whereas, text you can set to responsive width since text automatically wraps anyway which will cause the height to increase and be responsive. NOTE: The examples below are scenarios and may differ from what you have. add responsive features listed below as needed. set ADDITIONAL breakpoints for EACH page when the design "breaks". TIP: BEFORE MAKING ANY OF THE RESPONSIVE CHANGES, IT IS BEST TO SCALE THE PAGE TO SEE WHAT THE CURRENT STATUS IS FOR EACH CONTENT SO THAT YOU CAN SEE THE EFFECT BETTER.īefore making any responsive changes, you may need to: Moreover, you will need to PIN DOWN some content to prevent them from moving in certain areas of the page. 
After making the page responsive, you will then want to make other content (text, images, menus and widgets) responsive.








 0 kommentar(er)
0 kommentar(er)
